There’s a ton of issues with the UI I want to address and there’s a number of things I want to experiment such as how communities are subscribed to, so I started writing a new UI in SvelteKit. I also have Capacitor setup which would allow this to triple as a native iOS and Android application.
Would love some help if anyone is interested.
Github https://github.com/ando818/lemmy-ui-svelte
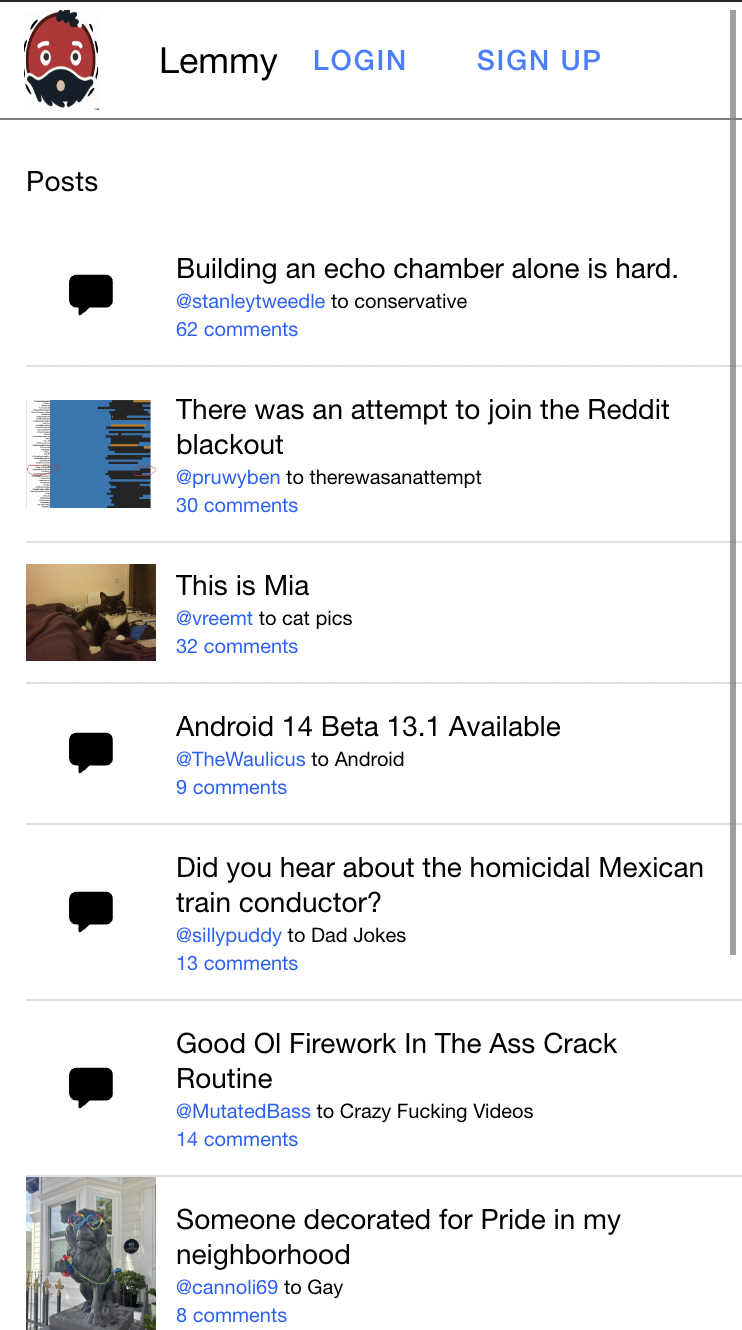
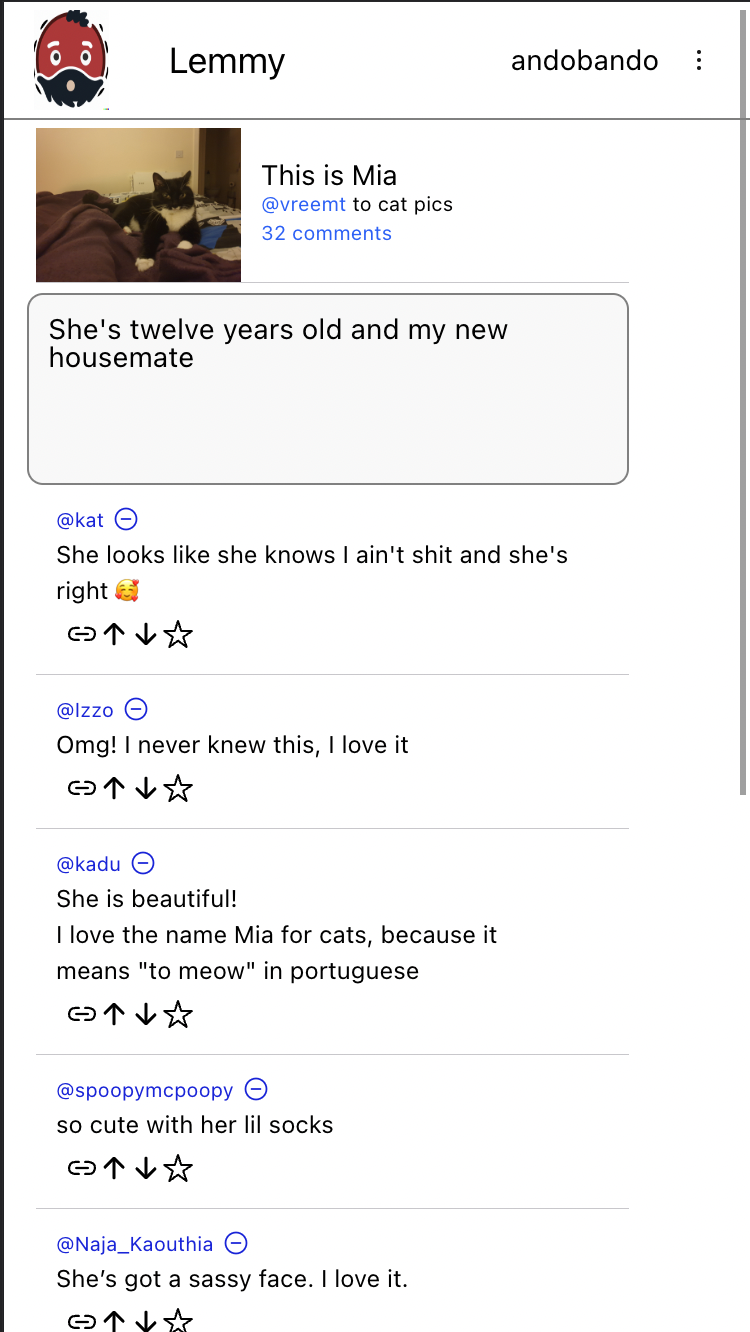
Preview so far though much yet still has to be done


I had been also working on something like this for a couple days. also with sveltekit even!
it’s not public yet as I really don’t have anything too much to show for, but it’s slowly coming together
also it’s still a question whether upstream Lemmy will loosen their cors restrictions to allow for 3rd party web UIs. the more the merrier imo
I love SvelteKit. I am a backend dev myself, but this framework made me really get into UI development, just so much easier.
What do you mean by the cors restrictions? I am hosting the front end on the same domain as my backend (just like the lemmy UI) so there shouldn’t be any issues there.
I’m thinking of external clients, like what pinafore was for mastodon.
in my case I’m planning on making a hacky “hybrid” that can be built both as a server and as a completely static SPA, where cors would be an issue.
At this point I might as well release it onto the wild. No clue If I’ll work on it until there is a definitive answer to the CORS question: https://github.com/ShittyKopper/lemmik
Obligatory screenshot:

Now that I’m seeing more third party apps popping up, I wonder if there is appetite for a native desktop app
Would there be any benefits over just using browser based sites? Honestly I don’t see any need for that. It’s another thing on mobile, but we have senora already for that.
Eh you’re probably right, Lemmy web UI is actually pretty speedy and functional already
No. If it can do everything it needs to do in the browser, then that’s where it should stay.
I’d love a desktop client. :P No web shenanigans, maybe GTK or something.
I thought about Svelte + Tauri. Desktop but with Web flexibility. It also allows adding other fediverse as plugins.
Good luck.
That horrible domain name isn’t going to help attract contributors.
For what its worth, the domain has nothing to do with the project. Its just my personal site for testing
You really need to change it. I’ve been looking for a fediverse project to contribute to. Clicked the demo link, saw the domain name, and dipped into negative interest before the page even loaded.
Putting aside all the obvious things, my knee-jerk reaction is “do I expect this person’s code reviews will be pleasant?”
I just replaced it with images, I apologize.
For what it’s worth, when seeking collaboration, don’t be brazenly offensive as a first impression.
Not my intention, but understood Ill just remove the link
Probably can’t help, as I’m not a UI guy. But I too would like to see a bit of polish on the default UI. Keen to see where this goes.
My main Lemmy.ml account comment isn’t properly federating over to lemmy.world, so I’m duplicating my reply on my alt-account:
Cool. SvelteKit is ideal for this.
Can you move the server name to an .env variable so I don’t have to run a sed? sharing my sed:
find src/ -type f | xargs sed -i 's/lemmy\.world/enterprise.lemmy.ml/g'FYI, there is a double https:// on page https://github.com/ando818/lemmy-ui-svelte/blob/main/src/lib/lemmyclient.js
On desktop browser, I’m getting a ‘500 internal error’ on the /r/post/xxx route, but not sure why. The console isn’t showing anything. The page.server.js seems to get the JSON fine from the API, but the .svelte file in that route is failing.
Can you move the server name to an .env variable so I don’t have to run a sed? sharing my sed:
Yes, definitely will do.
On desktop browser, I’m getting a ‘500 internal error’ on the /r/post/xxx route, but not sure why. The console isn’t showing anything. The page.server.js seems to get the JSON fine from the API, but the .svelte file in that route is failing.
I think I know this issue. When clicking a post from the front page it stores the post so upon landing on /post/xxx it doesn’t have to refetch that data. It fetches the comments on /post/xxx but not the post itself. Just need to fetch the post itself if someone lands directly on that page.
I saw you updated the repository right after you commented to me, but I was still getting the ‘500 internal error’ on /r/post/xxx route.
I tracked it down to:
/src/lib/components/Comment.svelteHas a line:
import { comment } from 'svelte/internal';Removing that line eliminated my page crash.
Ah, my ide auto pulls in imports sometimes. Thank you
Cool, thank you.
I suggest we create a community for Lemmy front-end and app development. I haven’t seen one so far.
fyi, I’m getting an 502 error when trying to open the preview…
(Sadly I can’t program, so i can’t help with the actual coding…)
Thanks for looking! I was just restarting it, should work now. Preview isn’t much yet, much much work to do.
Did you take it down? Seems it’s returning a 502 again
Yep, works now! Looks lovely although I miss the up- and downvotes personally…
I’m a developer myself, though haven’t used Svelte (I mainly develop using React), though, pretty interested. Bookmarked!
Check out svelte, its pretty much native JS.
Doesn’t get much simpler than this https://github.com/ando818/lemmy-ui-svelte/blob/main/src/routes/%2Bpage.server.js https://github.com/ando818/lemmy-ui-svelte/blob/main/src/routes/%2Bpage.svelte
Cool! I’ve used Svelte a little bit for a personal project, but I’m more on the programming hobby side vs pro dev side so not sure what help I’d be. Will bookmark and keep in mind though!
No need to be pro. Can always make a pull request and get feedback, good way to learn so if you’re feeling up for it at all give it a shot!









